iPhone X Vs iPhone 6s Specs Compared
- Save
Here are the specs for the iPhone X:
- Display: 5.8in display with a 2436 x 1125-pixel resolution at 458 ppi
- Dimensions: 143.6mm x 70.9mm x 7.7mm
- Weight: 174 grams
- Front camera: 5 MP photos and 720p HD video
- Rear camera: 12 MP single lens
- Battery: 1715 mAh
- Other: Touch ID, NFC, 3D Touch
The iPhone Xs 5.8in display dwarfs the 4.7in display found in the iPhone 6s. However, whats even more impressive is that because the iPhone X has an edge-to-edge display, the overall physical size of the iPhone X isnt much larger than the iPhone 6s, despite the much larger display. When it comes to processing power, the A11 Bionic chip found inside the iPhone X is almost twice as fast as the old A9 chip found in the iPhone 6s. And then there are the storage options. The iPhone X comes in larger storage sizes: 64GB or 256GB versus the 32GB or 128GB found in the iPhone 6.
The iPhone X Has An Oled Display Why Is This A Big Deal
The iPhone X is Apples first OLED phone, meaning that each pixel directly produces light rather than being backlit like an LCD display. As weve seen on Android phones from Samsung, Google, and others, OLED colors are more vibrant with deeper blacks, greater brightness, and superb contrast. In case youve never seen a Galaxy phone, you can see the benefits of OLED on the Apple Watch screen.
The iPhone Xs display;has a resolution of 2436 x 1125, for a shocking pixel density of 458 ppi. Apples calling it Super Retina. Like the iPhone 8, it supports TrueTone to adjust the color temperature to the ambient light around you.
There are also battery benefits. With OLED screens, black pixels dont produce any light, so the phone actually conserves energy by using dark colors.;Apple claims the iPhone X will get two additional hours of battery life over the iPhone 8. Obviously, this is something well test in our review, and battery life varies based on how you use;your phone, but Apples estimates are usually reliable.
One drawback, however, might be supply. OLED screens;are more difficult to manufacture, and Apple is going to need a lot of them. Recent rumors suggest there may be a long wait before the iPhone X gets into customers hands.
iPhone 12 Mini: Is The Size Just Right
The iPhone 12 mini is a phone that’s definitely going to turn heads. And there are millions of people with 4.7-inch iPhones out there that will consider a 5.4-inch display to be a welcome upgrade, especially when you combine that with a faster A14 Bionic processor, better drop resistance and improved cameras.
But I also get the sense that the iPhone 12 mini will turn off just as many shoppers, as a lot of buyers consider a big screen to be a must when shopping for a phone. We’ll reserve our own judgement on the iPhone 12 mini until we can review it.
You May Like: How To Get Parler App On iPhone
Keep In Mind The Impact Of Colors
Apple inspires designers to refuse from using sRGB colors when creating the iPhone X UI design in favor of P3. According to Apple, such a step will help to take advantage of the wider spectrum of colors on the phones display. In other words, your assets can be exported at 16-bit PNG if using the corresponding color profile P3. Unfortunately, this option is available only in Photoshop and it isnt supported by Sketch.
iPhone X screen type: sRGB vs Display P3 colors
Bear in mind that not all displays can cope with this extra wide gamut of colors that P3 disposes of. In other words, many of them just wont display them, making it impossible to create accurate app designs for iPhone X. Talking about accurate displays, the Apples iMac released in late 2015 was the first Mac-based computer that got the support of a wide gamut. Now, all the models of MacBook Pro which have Touch Bar inherited the support of P3.
Custom Layouts With Safe Area Insets In Android P

Like iOS 11, Android P includes features to determine the safe area of the screen and work with the given insets. The new;DisplayCutout;class lets you find out the location and shape of the non-functional areas where content shouldnt be displayed.
To determine the existence and placement of the cutouts areas, use the;getDisplayCutout;method. You can then access the following fields for the;DisplayCutout:
- getSafeInsetBottom Returns the bottom safe area inset of the screen.
- getSafeInsetLeft Returns the left safe area inset of the screen..
- getSafeInsetRight Returns the right safe area inset of the screen..
- getSafeInsetTop Returns the top safe area inset of the screen..
- getBoundingRects Returns a list of;Rect;objects that describe non-functional areas of the screen.
Overall it means quite some work to let your app layout adapt to these new displays. Especially for developers that target both iOS and Android.
Read Also: How To Set Number Of Rings On iPhone
Some Devices Have Additional Features Different From The Standard Ones Above But Equally Important And Worth Mentioning
| Additional features
Information about other features of the device. |
A1865 – SAR EU: head – 0.870 W/kg; body – 0.970 W/kgA1865 – SAR US: head – 1.090 W/kg; body – 1.170 W/kgA1901 – SAR EU: head – 0.920 W/kg; body – 0.950 W/kgA1901 – SAR US: head – 1.080 W/kg; body – 1.170 W/kgA1902 – SAR EU: head – 0.930 W/kg; body – 0.990 W/kgA1902 – SAR US: head – 1.120 W/kg; body – 1.190 W/kg |
iPhone X: The Macworld Review
Macworld evaluated the iPhone X, and what we found is that Apple delivers not just a great phone; the iPhone X brings back the feeling of the original iPhone, that rush of holding the future in the palm of your hand. Read our review of the iPhone X. You can continue reading the FAQ to get the straight facts about specifications, buying information, and more.
Read Also: How To Secure Your iPhone From Hackers
Be In Love With The Shape Of Screen
Yeah yeah yeah, not everyone is happy to see these rounded iPhone X corners, especially those people who have to create an attractive mobile design for the iPhone X. But still, its a new way to experience mobile applications. However, Apple asks designers to refrain from masking this part of the screen either emphasizing its shape peculiarities. Thats how iPhone X app design may look like:
iPhone X Instagram app concept by Cleveroad
Follow iPhone X design guidelines
As Ive already mentioned, the content in apps can be clipped because of the notch along with rounded corners of the screen. Sure thing you should avoid it when designing for iPhone X. For this purpose, Apple created its Safe Area guides and told us how to place the content in apps without damaging it. If the background of your app shouldnt follow these guides, then other content like buttons, pictures, texts, and so on certainly should.
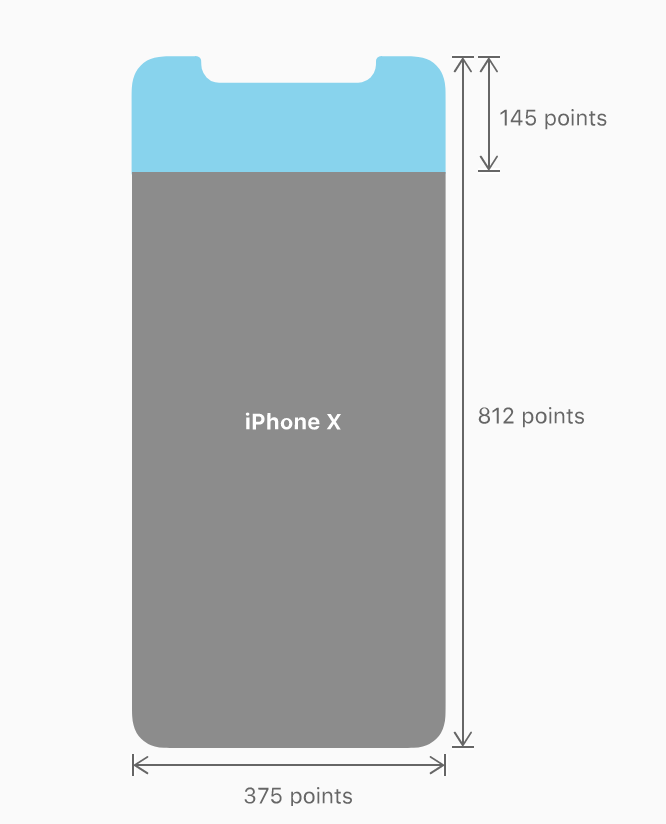
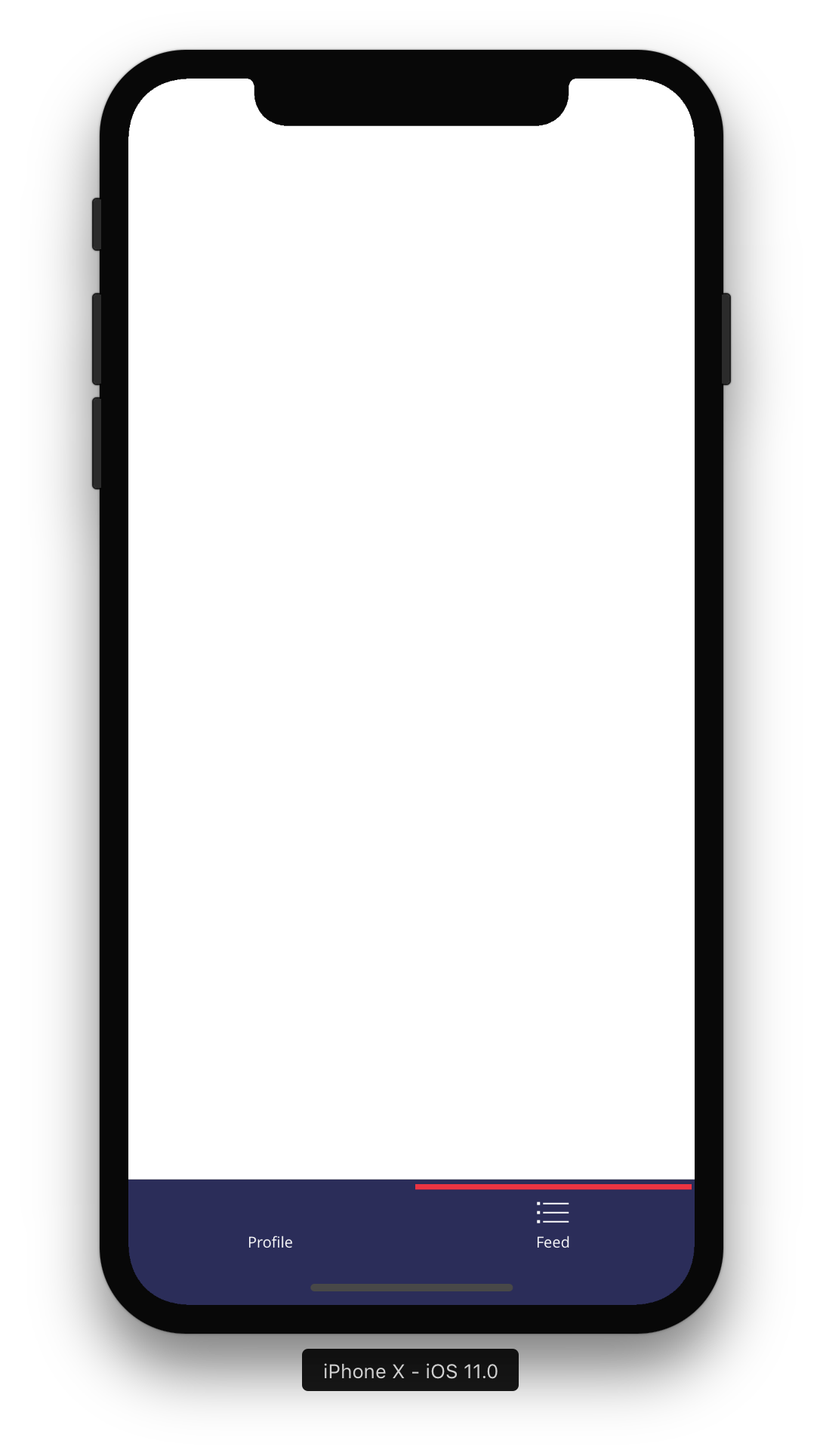
iPhone X Safe Area size
Position Your Content To The Safe Area Layout Guide
Many iOS apps use a navigation bar at the top and a tab bar at the bottom. With iOS 7, Apple decided to add the;topLayoutGuide;and;bottomLayoutGuide;properties, which match the insets for these bars in the view. Developers can thus align their content to match these insets.
For iPhone X, it is not enough to only take care of the top and bottom margins. We also have insets to the left and right of the screen, e.g. when in landscape mode. So Apple introduced the new;safeAreaLayoutGuide;property with iOS 11. The top and bottom layout guides are now;deprecated.
To make sure your content isnt covered by the notch, position it to the safe area layout guide. Similar to the previous top and bottom layout guides, this can be done with constraints.
But this simple solution is still far from perfect. Especially in landscape mode, constraining your content area can leave some ugly margins. To avoid this, you can instead add custom insets to your content only where necessary.
The new;safeAreaInsets;property gives access to the exact pixel inset for the safe area. You can thus tweak the layout to look exactly as you want. For example, you can design the cells of your list items to account for the safe area with a bigger indent. The view content can then cover the whole screen.
You May Like: How To Move Pics From iPhone To Pc
Wireless Charging With Qi
iPhone X supports wireless charging with the Qi standard, and Apple will offer existing Qi charging solutions in its retail stores. Next year, Apple will even sell its own extra-wide AirPower charging pad that can simultaneously charge an iPhone X, an Apple Watch Series 3, and even a set of AirPods once you spring for a new charging case that supports Qi.
Apple
The iPhone X Vs iPhone 7 Which One Should You Choose
The iPhone 7 and iPhone X are both currently among the most popular iPhone models available. Both phones are also much cheaper now than they were at their launch. In many stores, the iPhone 7 is more than 50% cheaper than the iPhone X, which is understandable since it is also one year older than the iPhone X.So, should you upgrade to the iPhone X or choose the more affordable iPhone 7? Lets go over some of the differences and see which one is the right one for you.
Also Check: How To Get Free Ringtones On iPhone 11
How To Handle Safe Area Insets For iPhone X iPad X Android P
More and more mobile devices feature a notch . To handle this little monster, mobile app developers now face many new challenges.
The trend is spreading fast and many manufacturers already announced new 2018 models with edge-to-edge screens. For example with Android P devices like Essential Phone, OnePlus 6, Oppo R15 Pro, Vivo X21, LG G7, Huawei P20 or Asus Zenfone 5. Similar to the iPhone X, Apples new iPad Pro model, the iPad X, will also include a notch and feature Face ID.
How hard can it be to support the notch maybe one or two days to optimize existing apps for it?
Thats what we initially thought. As it turned out, it was a;lot harder than expected. We ran into many bumps along the road of porting 20+ apps & games to;properly;support it.
As a native iOS and Android developer, you will experience similar issues yourself when you start to develop for devices with edge-to-edge screens. For iOS, Apple even;requires;you to support iOS 11 and the notch: All new apps & app updates submitted after;get rejected otherwise.
So we put up our sleeves and prepared this guide to show you how to support the notch in your apps. Thus the sooner you start following this guide the better you are prepared for the Apple change coming in July and for upcoming Android P changes.
Rear Camera: iPhone X Vs iPhone 7

The iPhone X features a dual back camera whereas the iPhone 7 does not. And likewise, both of the cameras are capable of taking professional-quality photos.
Again, on paper, the differences between the iPhone 7 and iPhone X are small. The iPhone Xs telephoto lens on the back has a slightly better aperture . But its not a dealbreaker for low light levels. Once again, however, numbers arent everything. The iPhone X has a faster 12 megapixel sensor, an image signal processor that makes the end result much better than the iPhone 7, and an impressive array of filters and image stabilisation features.
In short, the iPhone X takes better pictures. But the iPhone 7 is still competitive in todays market.
Summary: The iPhone 7 has an outstanding camera. But the iPhone X beats it with an impressive 12 MP sensor, Apples first ISP technology, superior image stabilisation and better pictures in low light.
Recommended Reading: What’s New In iPhone 12
iPhone 12 Mini Vs Galaxy S20 Vs Google Pixel 5
The iPhone 12 mini is in its own league compared to Samsung’s and Google’s flagship phones. It’s far smaller and lighter than than the Samsung Galaxy S20 . But the Galaxy S20 also has a larger 6.2-inch display.
The Google Pixel 5 features a slightly smaller 6-inch screen and has a shorter and narrower body at 5.7 x 2.77 x 0.31 inches and 5.33 ounces. The regular 6.1-inch iPhone 12 is much closer to these two Android phones in size and weight.
How To Migrate Existing Native Ios Apps To Work With Safe Area Insets
To make updating your apps a bit easier, you have the option to activate the;Use Safe Area Layout Guides;setting for each of your Storyboards in Xcode.
The Storyboard then replaces the top and bottom layout guides with a safe area and updates the constraints. This is a quick first measure to get your app ready for iPhone X.
But as mentioned above, you will still need to check all your views to provide the best possible user experience. For example, to:
- Let the background of a sub-view use the full screen while keeping the content safe.
- Set up your UITableView or UICollectionView to correctly layout for iPhone X.
Also, you might not be happy with the result of the default;Use Safe Area Layout Guides;setting in case your app;hides the system status bar:
Due to a bug within the latest iOS 11 SDK, the navigation bar does not account for the notch in this case. Except for some workarounds, there is no simple solution for this issue at the moment of writing this guide. At least when relying on native iOS development with Xcode.
Also Check: How Do You Turn Off iPhone 10
Detect If The Device Is iPhone X
My iOS app uses a custom height for the UINavigationBar which leads to some problems on the new iPhone X.
Does someone already know how to reliable detect programmatically if an app is running on iPhone X?
EDIT:
Of course checking the size of the screen is possible, however, I wonder if there is some “build in” method like TARGET_OS_IPHONE to detect iOS…
if == UIUserInterfaceIdiomPhone)
EDIT 2:
I do not think, that my question is a duplicate of the linked question. Of course, there are methods to “measure” different properties of the current device and to use the results to decide which device is used. However, this was not the actual point of my question as I tried to emphasize in my first edit.
The actual question is: “Is it possible to directly detect if the current device is an iPhone X or do I have to use indirect measurements”?
Based on your question, the answer is no. There are no direct methods. For more information you can get the information here:
FromDevice Screen Sizes and Orientations:
Swift 3 and later:
if UIDevice.userInterfaceIdiom == .phone }
Objective-C:
if }
Xamarin.iOS:
if else if == 1334) else if == 1920 || == 2208) else if == 2436) else if == 2688) else if == 1792) else }
Based on your question as follow:
Or use screenSize.height as float 812.0f not int 812.
if == UIUserInterfaceIdiomPhone)
For more information you can refer the following page in iOS Human Interface Guidelines:
Swift:
Detect with topNotch:
Objective-C:
Which One Looks Better
When it comes to looks, the iPhone X is a standout. Like the new Galaxy models, the iPhone X has opted to focus on screen-size-first design. The side bezels have been all but eliminated and the smartphone has a screen-only feel. The 5.8-inch OLED display is a little larger than the 7 Plus display, but the phone itself is much smaller, which means you get a big screen without having a big phone.
In addition to dropping the somewhat bulky bezels of the iPhone 7 and 8 models, the iPhone X has completely abandoned the home button. This means that the only non-screen elements on the front of the phone are the ultra-slim bezels and a notch for the front camera and some sensors. Losing the home button was a bold move by Apple and was met with mixed reactions; some love it, some dont. But if the screen-to-body ratio is an important selling point for you, the iPhone Xs ratio is one of the best on the market: 82%.
The back of the device is a throwback to the iPhone 4 released back in 2011. Apple has dropped the aluminum back for a glass one. This adds a little weight to the device and introduces some durability concerns. Apple states that the top quality glass is hardy enough for consumers. Naturally, its not as durable as aluminium but the glass black is more conductive, which enables fast and easy wireless charging. The glass also looks incredibly beautiful and glossy, which some consumers have been missing since the iPhone 4.
You May Like: What Year Is iPhone Se
Realign The Interface Elements
If exclude all these standard bars on iOS that take some extra place on the iPhone X screen, we get an impressive 641pt of pure height where you can place the content of your app. Why is it a big deal? Because the iPhone 8 has about 570pt of useful space for comparison.
iPhone X resolution if compared to the iPhone 8
In terms of adapting app design for iPhone X, such resolution changes mean that you should rearrange the layout of interface elements if you want to preserve a pixel-perfect design of your app on the iPhone X. In other case, the elements may be placed too close to the notch thatll make the design look inappropriate.
iPhone X Or iPhone 8 Price Size Camera All Factor In Your Buying Decision
Apple will start accepting pre-orders for the iPhone X on Friday, with some early purchasers getting delivery the following week. Should you spend the extra bucks on an X, or is an iPhone 8 or 8 Plus good enough? Here’s how to decide.
Video: Face ID won’t forget you – even if you get a new hairdo
As the chart below shows, you can spend as little as $349 for a base model iPhone SE, or spend as much as $1149 for a fully-equipped bleeding-edge iPhone X.
| 32GB | |
|---|---|
| $349 | $449 |
Earlier this year, my wife donated her 6s Plus to me as an extra 4K camera, and bought an SE. She found the physical size of the Plus phone to be too large. That’s one of the more interesting elements of the iPhone X — it has more screen, in a smaller package.
Don’t Miss: How To Reset Carrier Settings iPhone